Let me state for the record that I loved the new Star Trek movie. Given the last several Star Trek TNG films of the last decade, the franchise was clearly in desperate need of a reboot, and J. J. Abrams did an outstanding job of that. I thought the idea of branching off into an entirely new timeline was genius, and gives a new meaning to the very word “reboot.”
However, the new film certainly had no shortage of plot holes and scientific inaccuracies. It’s taken a while for me to crystallize my thoughts on it, but after watching it last week again on Blu-ray, I couldn’t help but jot down a few nitpicks that really stuck out in my mind. Forgive my inner nerd for really showing in this post, and please feel free to contribute your own nitpicks in the comments, or criticize mine as you see fit! And, off we go.
A supernova that threatens the galaxy?
During his mind-meld with James Kirk, the elder Spock recounts the story that led to their current predicament.
According to Spock, a supernova explosion occurs in his time that threatens the survival of the galaxy. That’s curious… what kind of supernova is this? Granted, supernova explosions are very luminous, but a single supernova would certainly not threaten an entire galaxy, and it certainly wouldn’t carry the kind of planet-destroying force as shown in the film, at least not outside of a single star system.
Using our primitive Hubble Telescope, we have observed plenty of supernova remnants within our own galaxy that pose no threat to us whatsoever. The supernova remnants can grow to several light years in size, but that kind of distance is still minuscule on a galactic scale.
As it is depicted in the movie, Romulus is literally torn apart by the force of the supernova explosion. This means that it must have been the actual Romulan Sun that exploded. No stellar explosion can maintain that kind of force if it originated from a different star system.
It seems unlikely that Romulan scientists didn’t anticipate their own sun going supernova many years in advance of the explosion. Stellar evolution, although not yet completely understood, is nevertheless fairly predictable. It should be relatively easy, especially for a warp-capable species, to tell if a planet’s parent star is on the verge of exploding. Romulus could have been safely evacuated well before its star reached the end of its life.
Appalling Vulcan irresponsibility
I’m not sure I understand why the Vulcans felt it was their duty to contain the supernova. The Romulan star system is nowhere near Vulcan, so why was it up to the Vulcans to stop the explosion? OK, let’s assume for a moment that Vulcans are the only species that has “red matter” technology, so they’re the only ones who can stop the supernova by creating a black hole.
But wait… it’s well-known that the Romulans use singularities (black holes) on a routine basis as a power source for their Warbirds, so the Romulans must be perfectly capable of creating black holes themselves! Couldn’t they simply fling an abandoned Warbird into the supernova, and let the supernova be consumed by the black hole that powers the ship’s warp core?
OK, let’s assume that it was absolutely necessary for the Vulcans to handle this threat. In that case, it seems like the Vulcans handled it extremely irresponsibly, and completely contrary to logic.
Why was it the job of a geriatric diplomat (Spock) to deliver the red matter to the site of the supernova explosion? Was he going to negotiate a peace treaty with it? Couldn’t they have sent someone more appropriate, such as a team of special-forces commandos, or at least someone in better health, or even an unmanned missile that simply plunges into the supernova along with the payload of red matter, much like Dr. Soran did with trilithium in Star Trek Generations?
Why is there so much red matter aboard Spock’s ship? Seriously, if it only takes one droplet of red matter to create a black hole, why was there a comically gigantic ball of it aboard Spock’s ship? That’s enough to create a million black holes! Where else were they planning to use this much red matter?
The Vulcans should have anticipated that red matter could be used as a weapon of genocide. They should have recognized the staggering security risk of allowing red matter to come anywhere close to hostile territory. So why did they place their entire supply of red matter, capable of destroying a million planets, onto a virtually unarmed scout ship, and proceed to send the scout ship into Romulan space?! What did they think would happen?
All of this seems very irresponsible on the part of the Vulcans. Because of their short-sightedness, they’ve indirectly caused the destruction of their own homeworld, and altered the timeline for everybody else.
Black holes and time travel
In the movie, both Nero and Spock travel backwards in time by entering a black hole (facepalm!). This is basically on the same theoretical footing as traveling back in time by performing a slingshot around a star, which made complete sense in Star Trek IV: The Voyage Home.
This isn’t the first time that black holes were portrayed as portals through time in popular media. Black holes are certainly very interesting objects to theorize about, but they’re not quite as exotic as they’re made out to be.
Objects that fall past the event horizon of a black hole do not travel backwards in time. They simply fall closer and closer to the center of the black hole, until finally they’re compressed to a single point of infinite density at the very center, adding to the mass that was already at the central point.
Of course, we don’t yet have the physics to describe the nature of the infinite-density point at the center of the black hole, which is why it’s called a singularity. But we do know that any mass that enters the black hole will remain in the black hole. It doesn’t go backwards in time, nor does it go to another dimension, or another universe. All of the mass will remain in the central singularity for the remaining lifetime of the black hole.
Necessity of drilling
Why was it necessary for Nero to drill to the planet’s core in order to drop the red matter? If the red matter really creates a black hole, it would suffice to drop the red matter anywhere on the planet’s surface, and let the black hole consume the planet from the surface inward. Speaking of red matter…
Red matter?
Theoretically, any amount of matter can be turned into a black hole if it’s compressed into a small enough volume (its Schwarzschild radius). For example, the Earth’s Schwarzschild radius is about 9 millimeters. That is, for the Earth to become a black hole, it would need to be compressed into a volume with a radius of 9 millimeters (about the size of a grape).
Presumably, “red matter” is an exotic form of matter that automatically collapses beyond its own Schwarzschild radius when it’s taken out of its containment field. Fair enough, but there are several major problems with this.
The most serious problem has to do with the size of the black hole that can be created with that amount of red matter. We can see from the movie that red matter is not particularly massive — we see Spock and a Romulan handling containers with samples of red matter without exerting themselves at all. Since it took only a droplet of red matter to create a black hole, let’s assume that the droplet’s mass is 1 gram. The Schwarzschild radius for any massive object is given by the following formula: $$r_\mathrm{s} = \frac{2Gm}{c^2}$$
So, for a mass of 1 gram, the Schwarzschild radius would be about  meters, which is several orders of magnitude smaller than an atomic nucleus. A black hole of this size would pose no threat whatsoever, and this is for two reasons.
meters, which is several orders of magnitude smaller than an atomic nucleus. A black hole of this size would pose no threat whatsoever, and this is for two reasons.
According to modern physics, black holes emit radiation with an intensity that is inversely proportional to their size. This is known as Hawking radiation, named after Stephen Hawking, who postulated its existence. If the black hole emits radiation, that must mean that it’s losing energy, which means that it’s losing mass, which means that it’s getting smaller! And the smaller the black hole gets, the more intense (the higher temperature) its Hawking radiation becomes. This continues until the black hole completely evaporates in a blaze of glory consisting of ultra-energetic gamma rays.
The point is, if Nero used a tiny amount of red matter to create a black hole of the same mass, the black hole would evaporate with a flash of radiation almost instantaneously. The black hole would not go on to swell up and consume the planet.
Incidentally, the theory of Hawking radiation is one response to people’s concerns regarding the possibility of creating a black hole at the Large Hadron Collider. Even if we create a tiny black hole at the LHC, it would instantly evaporate in a flash of radiation, and pose no further threat.
Also, even if black holes do not evaporate due to Hawking radiation, a black hole that’s smaller than an atomic nucleus would have a hard time finding other matter to swallow up. It would take a long time indeed for such a black hole to have a noticeable effect on an entire planet.
Where’s the Time Police?
This next nitpick doesn’t really have to do with the movie itself, but with a different Star Trek story that inadvertently shot the entire franchise in the foot.
In the Star Trek: Voyager episode “Future’s End,” it’s revealed that, in the 29th century, the Federation develops timeships that routinely patrol the timeline and attempt to eliminate any anomalies.
With this story, the writers basically negated any further possibility of having time-travel stories in Star Trek. If a starship travels back in time without “authorization,” we should expect a visit from a temporal patrol ship from the 29th century. The patrol ship would then do whatever is necessary to correct the timeline, and all would be back in order.
In the Voyager episode, the timeship Aeon travels back in time to prevent the destruction of the Solar system. One would think that the destruction of Vulcan is an equally worthy cause for a timeship to investigate, and attempt to prevent. But, of course, we see no hint of this in the movie.
Sound in space
Having sound in space seems to be a sci-fi cliché that the writers and producers just can’t unlearn, so it’s not even a nitpick anymore. And, in all honesty, a little sound adds to the excitement of the space battle scenes, so it’s not that big a deal.
However, in this movie, they actually made an attempt to get it right! I’m referring to the space-jump scene with Kirk, Sulu, and the unimportant guy who dies. When they jump off the shuttle and fall towards the planet, no sound can be heard. As they begin to enter Vulcan’s atmosphere, more and more noise is heard around them. This is absolutely correct!
So why couldn’t the movie take this excellent example and run with it, meaning get rid of all sound in the scenes where the shot takes place in outer space? All of the battle scenes and space explosions still have the usual sounds associated with them, without any regard for the fact that there’s no medium for the sounds to travel through. But I digress.
Epilogue
Well, that’s it for now, and thanks for indulging me. As I mentioned, this movie is a worthy successor to all the previous Star Trek films, as well as simply an excellent movie in its own right. I’m looking forward to the sequel(s).
In the meantime, all of the current sci-fi franchises, including Star Trek, would do well to hire some better scientific consultants. Maybe they can hire me?


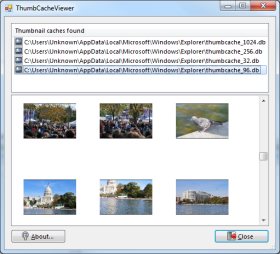
 This has several implications in terms of privacy and security, since it means that a copy of each image is made elsewhere on the computer (albeit lower resolution), basically without the user’s knowledge. This is good news from a forensic examiner’s point of view, since the thumbnail cache can contain thumbnails of images that have long been deleted. However, from the user’s point of view, it can present a privacy/security issue, especially if the images in question are confidential or sensitive.
This has several implications in terms of privacy and security, since it means that a copy of each image is made elsewhere on the computer (albeit lower resolution), basically without the user’s knowledge. This is good news from a forensic examiner’s point of view, since the thumbnail cache can contain thumbnails of images that have long been deleted. However, from the user’s point of view, it can present a privacy/security issue, especially if the images in question are confidential or sensitive.